
OpenSearchに対応しているInternet Explorer 7でサイトを見ていると、画像のように検索オプションボタンの色がオレンジ色に変わることがあります。Firefox 2.0以上のバージョンでも同様に、検索オプションのボタンが変わることがあります。
Movable Type 3.3以降で検索結果のテンプレートがOpenSearchに対応しているようですが、完全に対応しているとは言えないようですので、調べたり試行錯誤したりして対応させてみました。
HubLog: OpenSearch Description and Atom-based Response templates for Movable Typeにあるテンプレートをコピーして、インデックステンプレートを新規作成し、xmlファイル(opensearch.xml)を出力させてみましたが、エラーが発生したので下記のように修正しました。
<?xml version="1.0" encoding="UTF-8"?>
<OpenSearchDescription xmlns="http://a9.com/-/spec/opensearch/1.1/">
<ShortName><$MTBlogName remove_html="1" encode_xml="1" trim_to="16"$></ShortName>
<Description><$MTBlogDescription remove_html="1" encode_xml="1" trim_to="1024"$></Description>
<Contact>webmaster@example.com</Contact>
<MTIgnore>
<Url type="application/atom+xml" template="<$MTCGIPath$><$MTSearchScript$>?IncludeBlogs=<$MTBlogID$>&search={searchTerms}&Template=opensearch"/>
</MTIgnore>
<Url type="application/atom+xml" template="<$MTCGIPath$><$MTSearchScript$>?IncludeBlogs=<$MTBlogID$>&search={searchTerms}"/>
<Url type="text/html" template="<$MTCGIPath$><$MTSearchScript$>?IncludeBlogs=<$MTBlogID$>&search={searchTerms}"/>
<LongName><$MTBlogName remove_html="1" encode_xml="1"$></LongName>
<Image height="16" width="16" type="image/vnd.microsoft.icon"><$MTBlogURL$>favicon.ico</Image>
</OpenSearchDescription>
あとは<head>~</head>内に下記の一行を追加して、ブログを再構築すれば設定は完了です。
<link rel="search" type="application/opensearchdescription+xml" href="<$MTBlogURL$>opensearch.xml" title="<$MTBlogName$>を検索" />

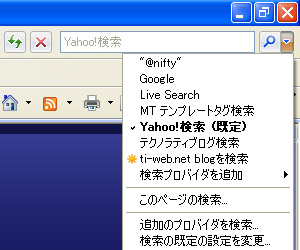
設定後、ブログにアクセスして検索オプションのボタンをクリックすると、画像のように「(ブログ名)を検索」という選択肢が表示されます。また、「検索プロバイダを追加」のところにも「(ブログ名)を検索」が表示されますので、追加することも可能です。
見よう見まねで設定しましたので、もしかしたら間違っている部分があるかもしれません・・・。
コメント