**要点:令和7年分(2025年分)確定申告では、特定親族特別控除の新設や基礎控除・給与所得控除の改正が申告書様式に反映されています。個人事業主は収支内訳書/青色申告決算書の記載要領を必ず最新版で確認してください。
確認すべき改正ポイント
個人事業主向け実務チェックリスト
-
最新版の収支内訳書/青色申告決算書をダウンロードして使用する(国税庁の令和7年分様式)。
-
帳簿と証憑を様式の記載要領に合わせて整理(売上・経費の区分、家事按分の根拠を明確に)。
-
住宅借入金等特別控除や医療費控除等の明細書は新様式に合わせて作成。
-
e‑Taxで提出する場合は、手引きのe‑Tax注意事項を確認。
リスクと注意点
References (1)
確定申告書等の様式・手引き等(令和7年分の所得税及び復興 .... https://www.nta.go.jp/taxes/shiraberu/shinkoku/syotoku/r07.htm
要約:2026年審議予定の労働基準法改正案で、個人事業主(フリーランス・業務委託者)に直接影響する可能性が高いのは、労働時間・休息規制の強化、労働者定義の見直し、そして副業・兼業の労働時間通算ルールの変更です。これらは契約形態や請負・委託の実務に影響します。
まず押さえるべきポイント(短いガイド)
-
誰が影響を受けるか:個人事業主であっても「実質的に指揮命令下にある」場合は労働者性が問われる点に注意。
-
決めるべきこと:契約書の労働時間・業務範囲の明確化、報酬算定方法、連絡対応ルール。
-
優先対応:契約書の見直し、業務委託の実態確認、労働時間管理の運用ルール化。
改正案の主要点(個人事業主に関係する項目)
-
**連続勤務の上限(14日以上禁止)や勤務間インターバル(原則11時間)**の義務化は、長時間・深夜業務を常態化させる業務委託契約に影響を与える可能性がある。
-
労働者定義の拡大や新たな法的カテゴリーの検討により、従来「個人事業主」として扱っていた働き手が労働者と認定されるリスクが高まる。
-
副業・兼業の労働時間通算ルール見直しは、複数クライアントで働く個人事業主の時間管理と報酬負担の按分に影響する。
個人事業主が取るべき実務対応(優先度順)
-
契約書で業務範囲・労働時間・連絡ルールを明確化(書面化)。
-
業務の独立性を示す運用(複数顧客・裁量の証拠)を整備して労働者性リスクを低減する。
-
請求・報酬体系の見直し(時間外手当相当の扱い、休息確保に伴う代替措置)を検討する。
リスクと注意点
-
労働者性の再判定で契約が雇用扱いに転じる可能性(社会保険・未払賃金リスク)。
-
クライアント側の勤怠管理強化により、個人事業主にも記録提出が求められる場面が増える。
-
法案は審議中で内容・時期が変わる可能性があるため、最新情報の確認が必須。
References (3)
【完全解説】2026年労働基準法40年ぶり大改正|7つの主要 .... https://taxlabor.com/roudoukijunhou-kaisei-2026/
【人事・労務担当者必見】約40年ぶりの労働基準法大改正 ― 今 .... https://saiyo-note.e-arpa.jp/202601a/
【2026年 労働基準法の大改正まとめ】40年ぶりの大改正に労務 .... https://fukuoka-sr.com/legal_reform/
東京スバルのディーラーでSUBARU WRX WTI (VAB-C)の3回目の車検を通してもらいました。
整備費用
- 技術料(税込) : ¥59,069
- 部品代(税込) : ¥68,014
主な部品代の内訳
- エンジンオイル SUBARU レ・プレアード ZERO 0W-30へアップグレード : ¥3,346
- ワイパーラバー(前後全て) : ¥3,230
- DIXCEL フロントブレーキローター FP : ¥40,000
ブレーキローターの摩耗が進んでおり、制動力が落ちていて車検不適合ということなので、交換をお願いしました。
リアのローターも摩耗が進んでいるため、後日自分で交換をするつもりです。
法定費用
- 自動車重量税 : ¥24,600
- 自賠責保険料 : ¥17,650
- 印紙代等 : ¥1,600
前回の車検時、法定費用は現金での前払でしたが、今回は車検費用とまとめてカード払いが可能になっていました。
バッテリーも約4年経過しており、テスターでそろそろ限界という結果が出ていたので、自分で購入して交換する予定です。
スピーカーからの音に違和感を感じ、バランスを完全リア寄りにすると音が出ていないので、リアスピーカーが故障したと判断しました。
フロントスピーカーも壊れてしまって交換しているので、リアスピーカーも寿命が来てしまったということなのでしょう。
カロッツェリアのサイトにある車種別スピーカーセレクトというページでWRX STIに適合する、TS-F1640-Ⅱという16cmのスピーカーをアマゾンで注文しました。
WRX STI(年式:H26/8~H29/6) | 車種から選ぶ | スピ―カー | カーナビ・カーAV(carrozzeria) | Pioneer
WRX STIのリアドアスピーカーは取付方法(ネジ位置)が特殊らしく、TS-F1640-Ⅱを取り付ける為には、カースピーカー取付キット(UD-K109)が必要となります。アマゾンで注文しようとしたら、納品までに1か月以上掛かりそうなので、他の取り付け方法を検索しました。
検索の結果、スバル純正部品のリアスピーカーブラケット(型番 : H6311YC501)という部品を使えば取り付け可能ということがわかりましたので、本日、スバルディーラーへ行って注文してきました。このリアスピーカーブラケットは、クラリオン製でありクラリオンに在庫確認しないと、いつ頃納品されるのかわからないとのことで、明日(月曜)に納期の連絡を貰うことになっています。
自宅で使用しているデスクトップPCでWindows 10を使用していましたが、マザーボード(ASUS H170-PRO)のUSBポートに不具合が発生していた事と、2025年10月14日にWindows 10のサポート終了となるので、マザーボードをASUS B760-PLUSに交換しました。
PCの構成。
- マザーボード : ASUS B760-PLUS
ASUS製のマザーボードをずっと使い続けているので、今回もASUS製で価格が手頃なB760-PLUSにしました。
- CPU : Intel CPU Core i5-12600 BX8071512600
第13世代、第14世代のCore iシリーズに不具合があったので、価格が安くコストパフォーマンスが高い第12世代のCore i5を選択しました。
(インテル Core 第 13 世代および第 14 世代デスクトップ・プロセッサー・ファミリー 不安定性の問題に関する重大な Q&A (intel.co.jp)
オーバークロックをして使用する為のモデルで不具合があったようなので、倍率固定でオーバークロックもしない私の使用環境では問題なさそうですが、なんとなく不安な気持ちは残ってしまうわけで・・・)
- メモリー : CORSAIR DDR5-5200MHz VENGEANCE 32GB [16GB×2枚] CMK32GX5M2B5200C40
動画を編集することもあるので、メモリーは多ければ多い方が良さそうに思いましたが、今まで32GBのメモリー容量で不具合や不都合な点が無かったので32GBとしました。
- ストレージ(OS用) : KIOXIA 内蔵 SSD 1TB NVMe M.2 Type 2280 PCIe Gen 4.0×4
1TBと2TBのどちらにするか迷いましたが、データは基本データ保存用のストレージ(HDDなど)に保存するので、1TBもあれば大丈夫だろうと思います。
- ストレージ(データ保存用) : 既存のHDDドライブ複数。
- 電源ユニット : 既存の600W電源ユニット。
長期間使用しているので、交換を検討しています。
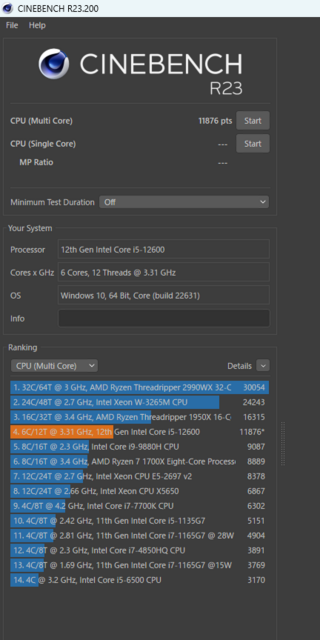
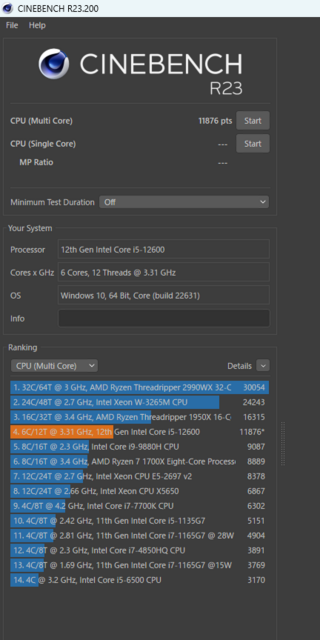
Cinebechのスコア
マルチコア 11876pts(参考値)

東京スバルのディーラーでSUBARU WRX WTI (VAB-C)の3回目の車検を通してもらいました。
整備費用
- 技術料(税込) : ¥53,619
- 部品代(税込) : ¥19,054
主な部品代の内訳
- エンジンオイル SUBARU レ・プレアード ZERO 0W-30へアップグレード : ¥3,346
- ミッションオイル : ¥4,500
- デフオイル : ¥900
法定費用
- 自動車重量税 : ¥24,600
- 自賠責保険料 : ¥17,650
- 印紙代等 : ¥1,600
法定費用は、車検費用の見積もりを作成した時点で支払い済みです。スバルの場合、法定費用は現金で前払となります。

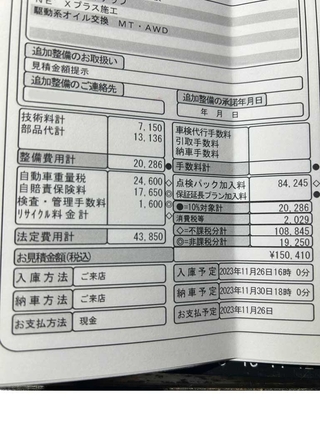
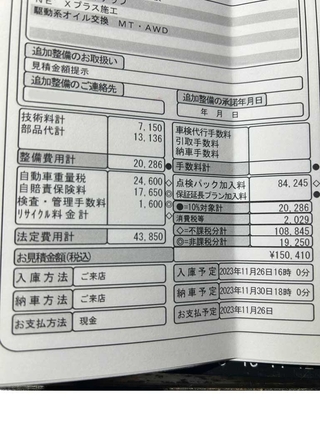
東京スバルのディーラーで車検を通してもらう為、車検の見積書を貰いました。支払金額の消費税等を見てみると、◇マークのものは、消費税は不課税という事で、点検パックもこの不課税分との事です。
何故、不課税なんだろう?と疑問に思ったので、調べてみると前払費用(非課税)として処理し、今期分を車両費(課税仕入れ)として仕訳する事になるようです。
アクアのハイブリッドシステムのエラーが発生し、警告灯が点灯しました。
ひとまず補機バッテリーのマイナス端子を外し、10分放置してリセットをして様子見。駆動用バッテリーが消耗しているのが原因だろうと推測。
その後、エラーが数回発生したので、リビルド品の購入を検討し、Dr. Hybrid Battery - ハイブリッドバッテリー交換専門店に連絡をしてみました。電話でお店の方と話していて、丁寧な応対で不審な点など感じられなかった為、こちらのお店でお願いする事にしました。また、交換後1年間の保証があるというのも決め手になりました。
エラーが出たら補機バッテリーを外してリセットという事をしていたのですが、リセットしてしまうとOBD2接続の診断機で正確な診断が出来ないという事でしたので、エラーが発生してもリセットせずにお店にアクアを持っていって診断をしてもらいました。診断した結果、10個あるセルのうち1個の電圧が低くなっていました。
ハイブリッド用バッテリー(駆動用バッテリー)が劣化するとどうなるか。
- バッテリーへの充電速度が遅くなる。
- バッテリーの消費速度が速くなる。
- 以上のことから、燃費が悪化する。
ハイブリッド用バッテリー(駆動用バッテリー)交換時に必要な部品。
- ハイブリッドバッテリー(リビルド品)。
- ボルテージセンサー(リビルド品)。バッテリーと駆動用バッテリーと同時交換推奨。
Microsoft 365 Basic というサービスを利用しており、適格請求書が必要な為、入手方法を調べた結果のメモです。
Microsoft 365 Basic の適格請求書入手方法
- Microsoft Accountのページへアクセス。
Microsoft account | ホーム
- 支払と課金情報にある注文履歴を開く。
- 税の請求書をクリックすると請求書(PDFファイル)がダウンロードされる。
請求書を開くと、下部に日本マイクロソフト株式会社の登録番号(T2010401092245)が記載されており、適格請求書の要件を満たしている事が確認できました。
ダウンロードした請求書は、freee会計のファイルボックスへアップロードして保存済み。
仕事をした日は、コインパーキング利用時の領収書が5、6枚あります。毎日帰宅したら経理処理をするのが理想だと思いますが、なかなかそうはいかないのが現実です。ですので、週末の休みの日にfreee会計で支出の登録作業をしています。
事業用のクレジットカードを作成し、仕事の経費として処理するものについては、そのクレジットカードを使用して決済するようにしています。