IE8からWebsliceという機能が使えるようになっています。
RSS Feedの公開よりも手軽に出来るので、今後広く普及しそうな予感がします。
試しにMovable Typeのテンプレートを編集して、自分のブログでWebsliceを使えるか試してみました。
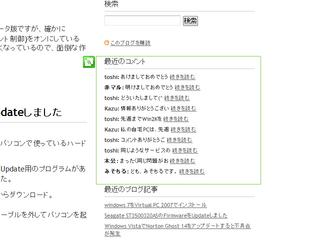
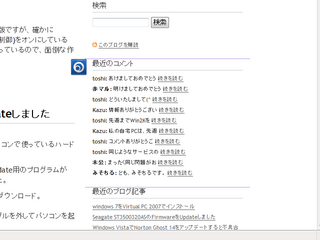
編集したのは、「最近のコメント」のウィジェットテンプレートです。
<mt:If tag="BlogCommentCount">
<mt:Comments lastn="10" sort_order="descend">
<mt:CommentsHeader>
<div class="widget-recent-comments widget hslice" id="webslice">
<h3 class="widget-header entry-title">最近のコメント</h3>
<div class="widget-content entry-content">
<ul>
</mt:CommentsHeader>
<li><strong><$mt:CommentAuthor$>:</strong> <$mt:CommentBody remove_html="1" words="10"$> <a href="<$mt:CommentLink$>" title="<mt:CommentEntry><$mt:EntryTitle$></mt:CommentEntry>へのコメント">続きを読む</a></li>
<mt:CommentsFooter>
</ul>
</div>
</div>
</mt:CommentsFooter>
</mt:Comments>
</mt:If>赤字の部分を追加して、ブログを再構築するだけです。
FirefoxでもWebChunksというアドオンをインストールすると、Websliceが使えるようになります。
参考にしたURL


コメント