CMSとして使う Movable Type 5 ガイドブックを参考にして、Movable Typeで携帯電話用のページを作成しました。
サンプルファイルを流用させていただきましたが、自分のブログに合わせてカスタマイズするのに、苦労した点がいくつかありました・・・。
本の間違いでハマった点。
- P.357にあるブログ記事(ケータイ)テンプレートと詳細(ケータイ)のリンクしているファイルが、両方ともdetail.tmplになっています。詳細(ケータイ)がリンクしているのは、mod-detail.tmplです。
- トラックバック(ケータイ)がリンクするファイルは、trackback.tmplではなくtrackbacks.tmplです。
自分のサイトに合わせカスタマイズした点。
- 自分のサイトでは使用しないので、メルマガやヘッドラインニュースのテンプレートを削除しました。
- ブログ記事(ケータイ)でトラックバックは、表示しなくても良いそうな無いような気がしたので削除しました。
- ブログ記事(ケータイ)のパス設定を
へ変更しました。m/%y/%m/%f - ページング(ケータイ)で設定している前後のブログ記事へのリンクは、
へ変更しました。<mt:BlogURL>m/<mt:EntryDate format="%Y/%m/"><mt:EntryBaseName><mt:BlogFileExtension>"><mt:EntryTitle> - PC用のブログ記事テンプレート内の<head>~</head>に
を追加しました。<link rel="alternate" media="handheld" type="text/html" href="<$MTBlogURL$>m/<mt:EntryDate format="%Y">/<mt:EntryDate format="%m">/<mt:EntryBaseName><mt:BlogFileExtension>" /> - 携帯電話やスマートフォン(iPhoneやAndroid)からのアクセスは、携帯電話用のページへ振り分けるため、
をテンプレートの先頭に追加しました。<?php $link = "Location: <mt:BlogURL>m/<mt:EntryDate format="%Y/%m/"><mt:EntryBaseName><mt:BlogFileExtension>"; $ua = $_SERVER["HTTP_USER_AGENT"]; if(ereg("DoCoMo",$ua)||ereg("J-PHONE",$ua)||ereg("Vodafone",$ua)||ereg("SoftBank",$ua)||ereg("MOT-",$ua)||ereg("KDDI",$ua)||ereg("UP\.Browser",$ua)||ereg("PDXGW",$ua)||ereg("DDIPOCKET",$ua)||ereg("WILLCOM",$ua)||ereg("Google Wireless Transcoder",$ua)||ereg("iPhone",$ua)||ereg("Android",$ua)){ header($link);exit; } ?>
【2010年8月3日追記】
振り分け条件にIEMobileを追加して、端末側の設定がモバイルになっていると携帯用ページに振り分けられます。
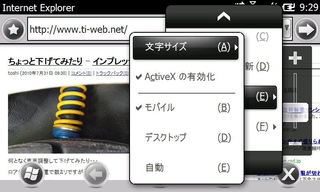
所有しているau IS02での設定例です。デスクトップまたは自動になっていると、PC用のページが表示されます。


コメント