ブログに画像を載せる場合、jpegやpngファイルを使用していますが、
「次世代画像フォーマットへ切り替えたらどうなるんだろう」
と考えて、色々と調べてみました。
次世代画像フォーマットの種類。
上記の3つが次世代画像フォーマットと呼ばれるものになります。Googleが開発しているWebPが、現時点では対応しているブラウザの数(シェア)の観点から利用するのに最も適していると考えられます。
次世代画像フォーマットのメリット。
従来の画像フォーマットと同品質にした場合、ファイルサイズが小さくなる。
ファイルサイズが小さいという事は、サイトの表示が速くなり、転送量も少なくなる。
次世代画像フォーマットのデメリット。
Windows 10では、標準機能(ペイント等)では変換や編集が出来ない。
サイトやブログに次世代画像フォーマットのファイルを載せる場合、対応していないブラウザへの配慮が必要になる。
JPGやPNGからWebPへの変換。
インターネットで検索して、IrfanViewに関する記事が多かったので、IrfanViewをインストールしてみました。
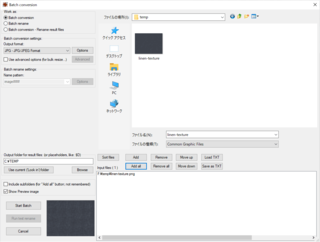
IrfanViewの標準機能にあるBatch Conversionが、webpファイルへの変換作業が楽に出来るので良いと思いました。
変換したいファイルをフォルダに集約する→IrfanViewの標準機能にあるBatch Conversionで一括変換という流れです。
webp形式に変換した結果、ファイルサイズがどれ位小さくなるのか、画像のクオリティがどうなのかという事を確認する場合、Squooshというサイトで試してみると判りやすいと思います。
例として1024×768という大きさのPNGファイルをWebpへ変換した場合、ファイルサイズが782KBから20.1KBまで小さくする事が出来ました。変換元の画像や変換する際の設定などにより、返還後のファイルサイズは異なります。
コマンドでJPGやPNGからWebPへ変換。
アプリケーションを使って変換するのではなく、コマンドで変換する場合は、Downloading and Installing WebP | Google Developersにあるcwebpをダウンロードして利用します。
Windows、Linux、Mac OSに対応していますので、OSによる差異は無いと言って良いと思います。
コマンドで一つずつ変換するよりは、Windows PowerShellといったスクリプトを作成して変換すれば、効率良くWebPへと変換可能です。

コメント