Movable Typeのスタイルシートでtrebuchet msというフォントを指定していると、時々文字の大きさが変に表示されます。
ネットで検索すると、trebuchet msとIE8の相性が悪い?。
「スタイルシートでtrebuchet msを記述している部分が""(ダブルクォーテーション)で囲っていない影響かも?」と思い、そのようにしてみました。確かフォント名でスペースが入っているものは、""(ダブルクォーテーション)で囲うルールだったはず・・・。
もう少し様子を見ないとわかりませんが、文字の大きさが変になる事は無くなったようです。
Movable Type 4とかMovable Type 5をお使いの方で、同じような現象な方は試してみてください。
IE8からWebsliceという機能が使えるようになっています。

RSS Feedの公開よりも手軽に出来るので、今後広く普及しそうな予感がします。
試しにMovable Typeのテンプレートを編集して、自分のブログでWebsliceを使えるか試してみました。
ゼロからはじめるThickBox 3 - 画像もHTMLファイルもスイスイ表示を見ながら、ThickBoxを導入してみました。
特に難しい作業はありませんでしたが、thickbox.jsの8行目にある
var tb_pathToImage = "images/loadingAnimation.gif";
を
var tb_pathToImage = "http://example.com/blog/images/loadingAnimation.gif";
というように、loadingAnimation.gifをアップロードした場所に合わせて修正する必要があります。
Movable Type 4.1のウィジェットテンプレートにタグクラウドというのがあります。
mt:Tagsというタグのモディファイアの設定が間違っている部分があり、修正しないと期待した通りの結果が得られません。
<div class="widget-tag-cloud widget">
<h3 class="widget-header">タグクラウド</h3>
<div class="widget-content">
<ul class="widget-list">
<mt:Tags limit="20" sort_by="rank">
<li class="rank-<$mt:TagRank max="10"$> widget-list-item"><a href=""><a href="<$mt:TagSearchLink$></a>"><$mt:TagName$><a href=""></a></a></li>
</mt:Tags>
</ul>
</div>
</div>
赤く表示しているrankという部分を下記のようにcountと修正します。
<div class="widget-tag-cloud widget">
<h3 class="widget-header">タグクラウド</h3>
<div class="widget-content">
<ul class="widget-list">
<mt:Tags limit="20" sort_by="count">
<li class="rank-<$mt:TagRank max="10"$> widget-list-item"><a href=""><a href="<$mt:TagSearchLink$></a>"><$mt:TagName$><a href=""></a></a></li>
</mt:Tags>
</ul>
</div>
</div>
mt:Tagsについては、MTTags | テンプレートタグリファレンスを参照してください。
Movable Type 4.01でダイナミック・パブリッシングを使用しています。
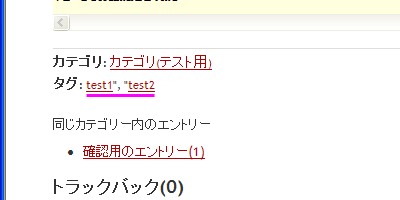
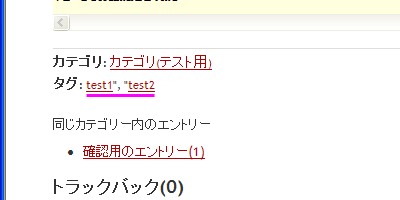
ブログ記事に複数のタグを設定していると、ブログ記事を表示した時にタグを表示する部分で、余計な文字が表示されます。

余計な"が表示されています。
Movable Type 4.01 のテンプレートに「ブログ記事のメタデータ」というものがあります。
このテンプレート内で
<MTIfPingsActive>| <a href="<$MTEntryPermalink$>#trackback">トラックバック(<$MTEntryTrackbackCount$>)</a></MTIfPingsActive>
となっている部分があります。#trackbackとname属性を指定していますが、 これだとリンクをクリックしてもトラックバックの部分へジャンプできませんので、下記のように修正しました。
<MTIfPingsActive>| <a href="<$MTEntryPermalink$>#trackbacks">トラックバック(<$MTEntryTrackbackCount$>)</a></MTIfPingsActive>
Movable Type 4の公開設定に
バックグラウンドのキューを使って再構築を行う
というのがあります。
どうやって使うのかよくわからなかったのですが、色々と実験してみてどんなものなのかわかってきました・・・。
エントリーを作成したり修正した後に保存した時や、テンプレートを修正して保存した時に、データベースへデータが保存されます。そして、cronを使ってrun-periodic-tasksを実行させるようにしていると、再構築作業が実行されてhtmlやcssなどのファイルが書き換えられます。
Movable Type 3.35からMovavle Type 4.01にアップデートして感じたこと・・・。
テンプレートの構成がガラリと変わったので、テンプレートの修正や変更をする時に手間取りました(^^;;。
作業しているうちに徐々に慣れてきましたが、Movable Type 3.35を使っていた頃のようにサクサクと修正できるようになるまでは、まだしばらく時間がかかりそうな気がします・・・。
コメントスパム対策として、CAPTCHA機能が使えるようになっていますが、画像が表示されない状態です(T_T)。
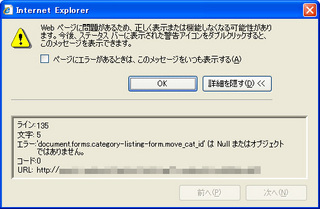
画像のプロパティにあるURLをコピーして、ブラウザのアドレス欄に貼り付けてアクセスしてみるとエラーの内容がわかります。
そのエラーメッセージを頼りに調べてみましたが、サーバの環境によって使えたり使えなかったりするようです。
サンプルとしてあるreCaptchaプラグイン(/extras/examples/plugins/reCaptcha/)を使ってみようと、/extras/examples/plugins/reCaptcha/README、コメントにCAPTCHA認証を利用する、Movable Type 4 で reCAPTCHA を利用するを参照して作業しました。
でも、これも画像が表示されません・・・(T_T)。
こちらは、エラーメッセージが確認できないので、原因を特定する方法がさっぱりわかりません(‥;)。
自動保存の機能があり、デフォルトの設定は5秒間何も作業しないと保存するようです。
頻繁に自動保存されても鬱陶しいので、mt-config.cgiに
AutoSaveFrequency 30
を追加しました。
AutoSaveFrequency(Movable Type 環境変数リファレンス)
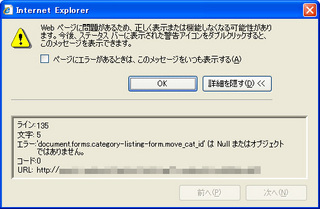
Windows XPでInternet Explorer 7を使い、Movable Type 4.01の管理画面へアクセスしている場合、カテゴリー(A)をカテゴリー(B)のサブカテゴリーへ移動しようとすると、javascriptのエラーが発生して正常に移動できません。

ブラウザをFirefox 2.0.0.8に変更して、同じ作業をするとカテゴリーの移動が正常に出来るようになります。
カテゴリーの移動という作業は、頻繁にする作業じゃないので手間がすごく掛かるというわけではありませんが、中の人に頑張ってもらって出来るだけ早く修正して欲しいですね・・・。
コメント設定の表示オプションにCAPTCHAプロバイダというのが使えますが、
CAPTCHAプロバイダがありません。Image::Magickがインストールされているか、またCaptchaSourceImageBaseが正しく設定されていてmt-static/images/captcha- sourceにアクセスできるか確認してください。
というエラーメッセージが表示されて設定できませんでした。
mt-config.cgiに
CaptchaSourceImageBase /site/mt-static/images/captcha-source
と追加すれば解決しました。